For a few more pixels
29 Aug 2017 | pixelArt lostFortress AsepriteA few days ago I found this awesome blog post about Pixel Art animation in my twitter feed. The author, is also the creator and one man army behind the up coming game Lost Fortress.
The post talks about different pixel art animation techniques and how they are used to convey more lifelike movement. I especially like how animation speed and framerate are explained using those 2 similar animation that only differs by 2 frames:
At 6 frames per second:

And at 8 frames per second:

Those 2 frames make all the difference in the world in terms of smoothness.
The section on Easing motion in an out is great as it highlights what really separate beginner animators from pro: no human movement is really linear.
That’s one basic principle of animation. Move your hand in front of your face. Does it travel at a fixed speed and change direction instantly? No it doesn’t. Movement in nature are not linear, not instant. Do you know what move very regularly? Robots. That’s precisely what you do when you imitate a robot moving: you emulate motion without accelerations and deceleration, lifeless motion. Unless you animate a robot (and even in that case to some extent) movement always have acceleration phases, and deceleration. Movement overshoot. Movement have anticipation. So it’s not just about moving a pixel on screen, it’s about how to trick people into seeing life in this pixel.
This image highlights how to make movement pops!

The whole post is a really interesting especially as it uses art from the Lost Fortress game.
Aseprite
This post lead me to a superb Pixel Drawing and Animating tool called Aseprite.
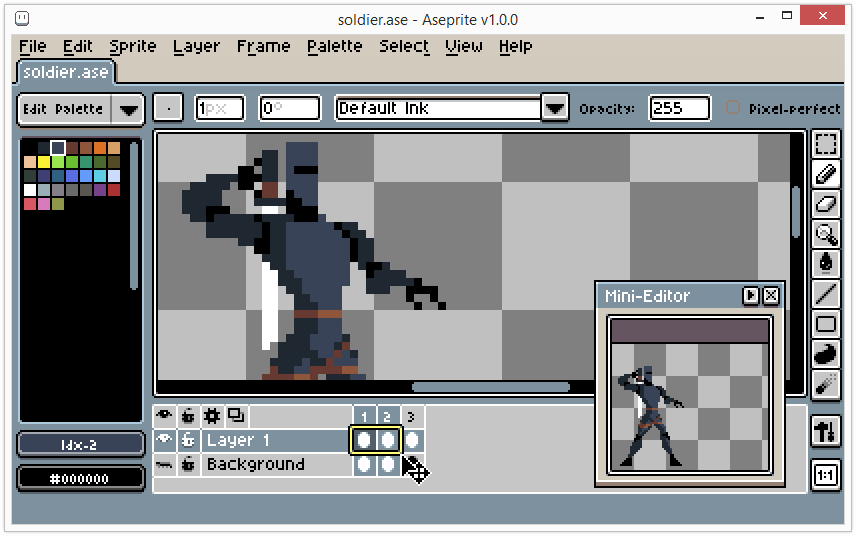
This open source tool is super meta as its UI has a Pixel Art style:

I like that this software is easy to understand even for a non artist like me. The workflows are really well defined and it can even be used as a command line tool.